Project: Store Locator
Platform: iOS and Android
The Challenge: The current experience is very confusing to the user and does not provide any information about individual stores. There are issues with showing the nearest store location and on Android there’s no information listed at all for the user.
We also worked with our vendor to integrate their API into this experience and migrate away from an older ATG API.
Role: UX Designer
Solution
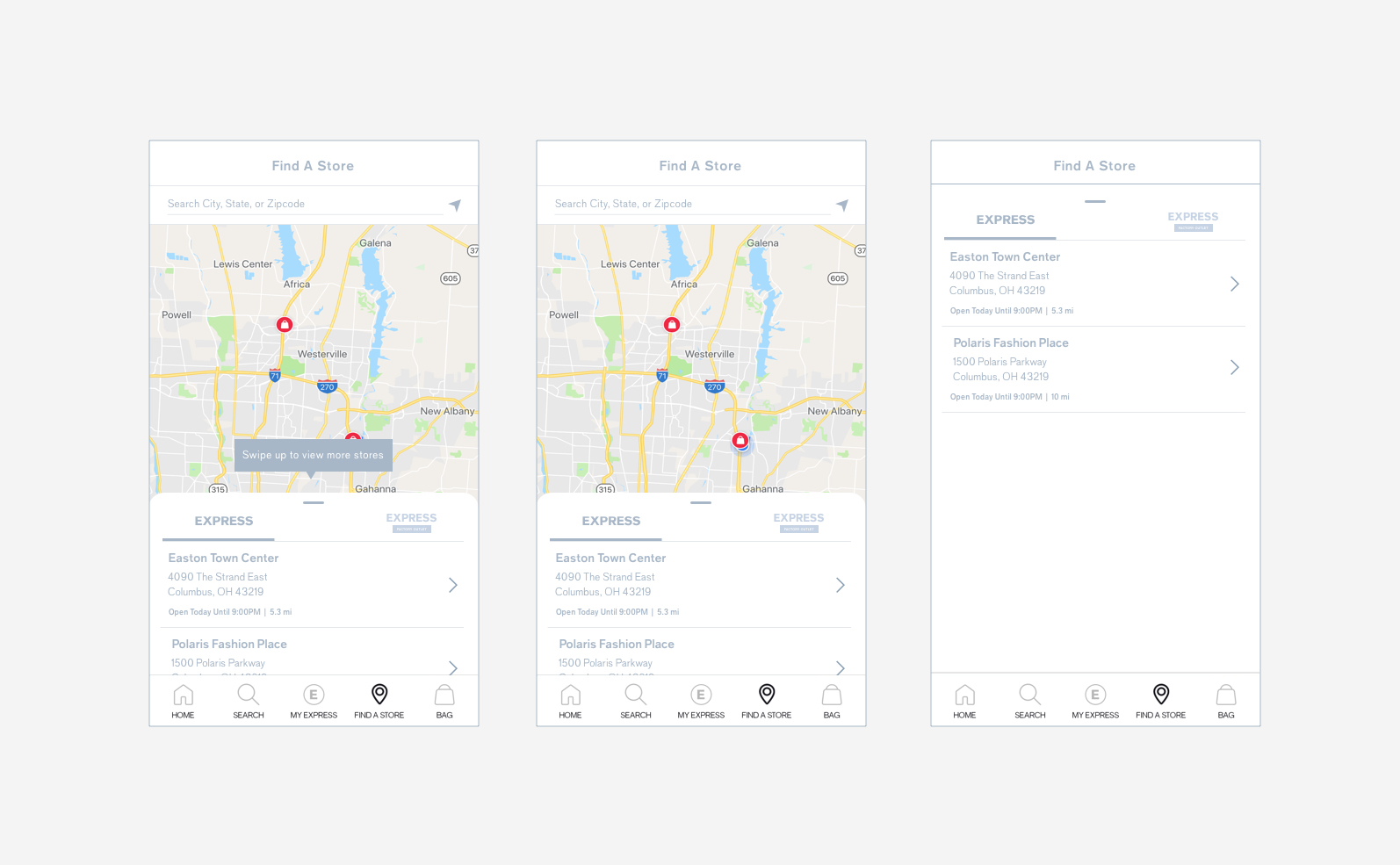
Users have had issues figuring out if they were going to a retail store or an outlet store. With this redesign I wanted to give users a clear difference between the two stores with a tabbed view, as well as providing quick store information. When a user accesses the locator from the bottom navigation, they are greeted with their closest store on the map as well as the card layout below, with the ability to swipe up to view more stores in the area.
Store Details
The store map on this page will be able to be pinched and pulled to zoom in or out of the map and ideally we can implement personalized map icons that go with the EXPRESS brand.
I wanted to use the store details page as the backbone of the eventual in-store mode experience. Letting the user set a preferred store can be synced to their profile for personalized offers or sales at specific stores.
In the future state I want the user to be able to book styling appointments or any other in store experience through these pages.
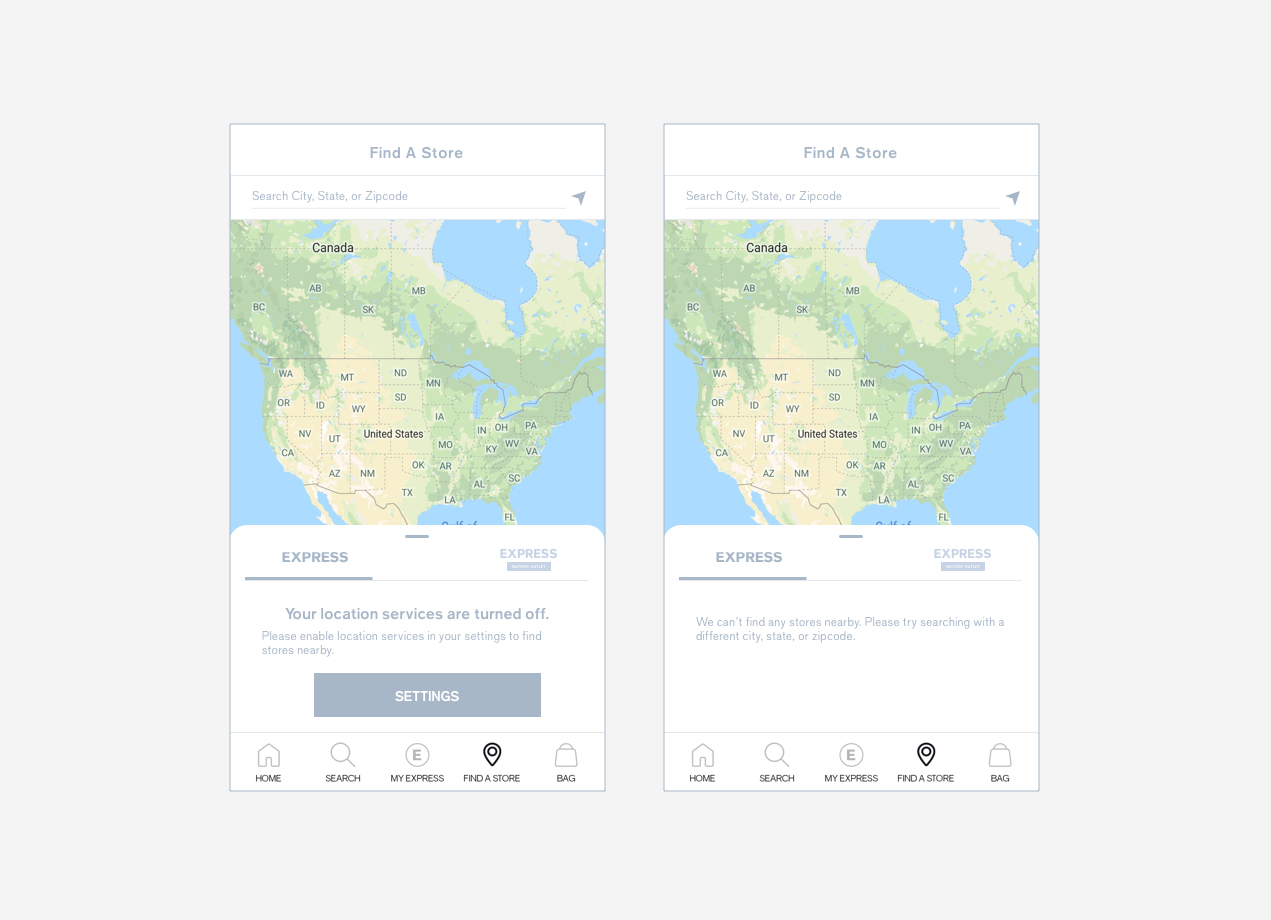
Error States
If a user has their location settings turned off, we will prompt them with a system modal to enable settings. If the user chooses not to enable their location settings, they may still search for a store based on the city, state, or zipcode. If a user searches with any of those criteria in a location without a store, we will serve them with an error message letting them know we cannot find a store nearby.